| |
| |
 |
Scratch: Eventos |
| Duración aproximada: 2 sesiones. |
|
 |
Objetivos |
- Configurar los principales eventos.
- Utilizar eventos para programar acciones.
- Utilizar bucles para repetir instrucciones.
|
 |
Fuentes de información |
|
 |
|
| |
1. Eventos
Uno de los bloques que hemos usado hasta ahora pertenece a una de las familias más importantes: .
Los eventos son acciones que, al ocurrir, derivan en otras acciones que
habremos programado, lo cual tiene gran relevancia en el mundo de la
programación ya que, sin ellos, las aplicaciones no podrían comenzar.
Tal y como hemos dicho, esta familia
permite comenzar el programa dependiendo de una determinada acción
(llamada evento). La familia de eventos contiene varios bloques de los
cuales sólo veremos cuatro mediante un ejemplo que lo ilustrará.
1.1. Evento "al presionar tecla"
Este evento se producirá cuando presionemos una tecla. Lógicamente, Scratch nos permite elegir la tecla correspondiente. |
 |
|
| |
Crear y guardar nuevo proyecto
- Crea un nuevo programa.
- Ve al menú (local). Pon como nombre "pryeventos" y guárdalo en tu carpeta de "SCRATCH".
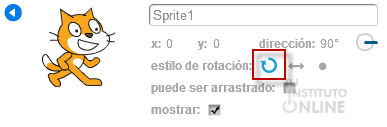
Propiedades del objeto
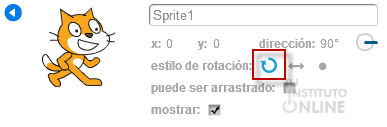
Antes de continuar, para que la imagen
del objeto gire, nos aseguramos que tiene activado el estilo de rotación
correspondiente.
- Ve a las propiedades del objeto. Comprueba el estilo de rotación. Si no es el correcto, haz clic en el primer icono.

Evento flecha derecha
Lo primero será insertar el bloque de
inicio, pero en este caso vamos a cambiar al segundo (el primero lo
hemos utilizado ampliamente a lo largo de las anteriores unidades).
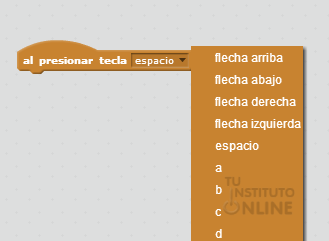
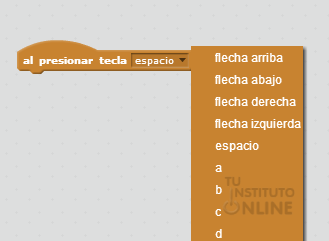
- Arrastra el bloque al presionar la tecla espacio.
Ese bloque da la posibilidad de comenzar un programa pulsando una tecla
cualquiera (diferente a la bandera verde), de hecho, si pulsamos sobre
el desplegable que contiene la palabra espacio, podemos cambiar su
valor:

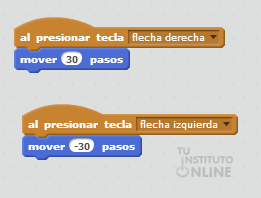
- Selecciona la tecla flecha derecha.
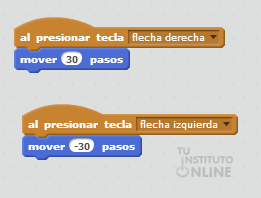
- Ve a la familia Movimiento y selecciona el bloque primero, el de mover 10 pasos, pero cambiando el número de pasos a 30.
Evento flecha izquierda
- Inserta otro bloque debajo y separado de los anteriores, con el bloque al presionar la tecla espacio, cambiando la tecla espacio por flecha izquierda.
- Añade, justo debajo de ésta, otro bloque de mover 10 pasos, pero en este caso los 10 los cambiaremos por -30.

- Ahora prueba a pulsar las teclas de las flechas derecha e izquierda. El gato debería moverse a derecha e izquierda.
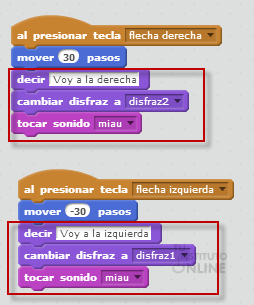
Añadir más instrucciones
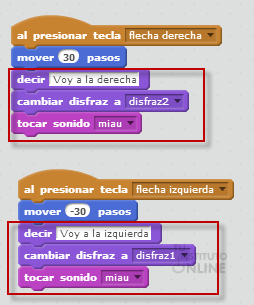
- Selecciona la familia Apariencia y arrastra el segundo bloque a la primera parte del programa, cambiando el Hello! por "Voy a la derecha".
- Haz lo mismo con el segundo, el cual tendrá como texto "Voy hacia la izquierda".
- Además, añade un bloque de cambiar disfraz a disfraz2 (de la misma familia), de modo que el primero será disfraz2 y en el segundo disfraz1.
- Agrega, de la familia Sonidos, el bloque tocar sonido miau en ambas partes:

- Ejecuta el programa con las teclas
derecha e izquierda y observa que el gato se desplaza, cambia de
disfraz, habla y emite un sonido. ¿No se parece mucho a un juego? Pues
sí, con esto se pueden realizar juegos donde poder controlar al
personaje (objeto) y realizar diferentes acciones.
Evento flecha abajo y flecha arriba
Continuemos manejando al gato mediante el uso de la familia Eventos.
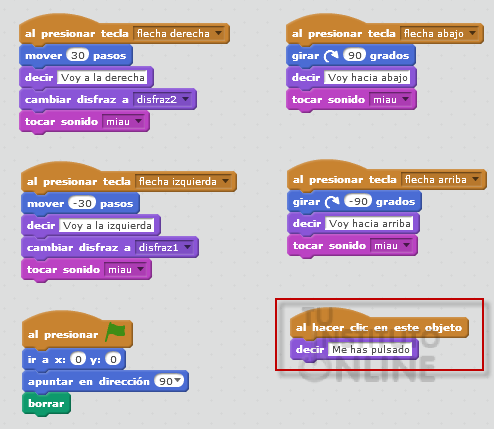
- Inserta otro bloque de al presionar tecla espacio en otra parte del programa, cambiando espacio por flecha abajo y, justo debajo de éste, añade un giro de 90 grados.
- Agrega, también, otro bloque de al presionar tecla espacio, cambiando la tecla espacio por flecha arriba y, justo debajo de éste, añade un giro de -90 grados.
- A continuación, inserta dos bloques de decir Hello! (uno en cada parte del programa) donde cambiamos el texto por "Voy hacia abajo" y "Voy hacia arriba", respectivamente.
- Agrega, de la familia Sonidos, el bloque tocar sonido miau en ambas partes:

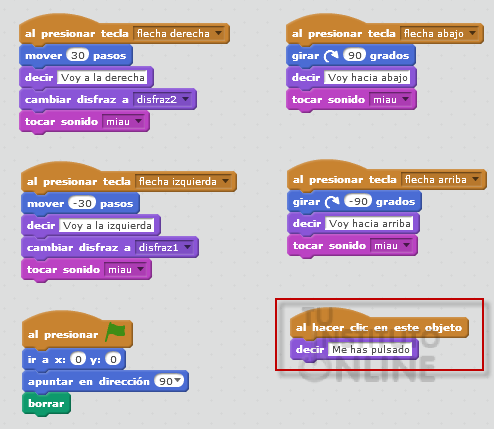
- El resultado será similar al que se muestra, pulsando las teclas derecha, abajo, arriba, izquierda:

Iniciar programa
Hasta el momento, el
programa se inicia desde el punto donde se quedó en la ejecución
anterior. Pero, ¿cómo podemos hacer que siempre parta del centro y con
los valores por defecto? La respuesta es sencilla: debemos añadir un
evento para que cuando lo ejecutemos, el programa vuelva a su estado
inicial.
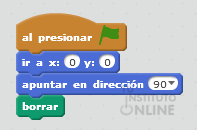
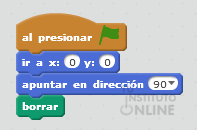
- Añade un bloque de "al presionar la bandera verde".
- Añade las instrucciones para fijar los ejes x e y a 0, apuntar en dirección 90º y borrar la pantalla.
- Por ejemplo:

|
 |
|
| |
2.2. Evento "al hacer clic en este objeto"
Otro de los bloques interesantes es el de al hacer clic en este objeto, lo que hará que se desencadene la acción, una vez el usuario pulsa el objeto (el gato). |
 |
|
| |
Añadiremos otra opción a nuestro programa donde insertaremos el bloque y haremos que diga "Me has pulsado".
- Inserta el bloque decir Hello! cambiando el texto:

- Al pulsar sobre el gato, éste dirá lo que le hemos indicado:

Más modificaciones
Añade los nuevos bloques necesarios y realiza los cambios pertinentes para que:
- Al presionar la tecla A, el gato apunte en dirección -90 (izquierda), piense con el texto "No sé qué hacer" y repita 10 veces: que se mueva 10 pasos y toque el tambor 11 durante 0.5 pulsos.
- Al presionar la tecla D,
el gato apunte en dirección 90 (derecha) y repita 10 veces: que se
mueva 10 pasos, toque la nota 53 durante 0.5 pulsos y dibuje una línea
de color azul. Ayuda: baja el lápiz y fija el color antes de comenzar el bucle. Sube el lápiz, tras finalizar el bucle.
- Al presionar la tecla S, el gato apunte en dirección 180 (abajo), diga "Voy hacia abajo" y repita 5 veces: que se mueva 10 pasos.
- Al presionar la tecla W, el gato apunte en dirección 0 (arriba), diga "Voy hacia arriba" y repita 5 veces: que se mueva 10 pasos.
Más mejoras
- Realiza los cambios correspondientes
para que al presionar la tecla flecha derecha apunte en dirección 90, al
presionar la tecla flecha izquierda apunte en dirección -90, al
presionar la tecla flecha arriba apunte en dirección 0 y al presionar la
tecla flecha abajo apunte en dirección 180. Elimina las instrucciones
de girar y ten en cuenta que ahora los pasos a mover deben ser
positivos.
Subir el proyecto
- Sube el fichero "pryeventos.sb2" a la plataforma.
|
 |
|
| |
3. Ejercicios prácticos
A continuación vamos a realizar ejercicios prácticos de repaso de todos los contenidos vistos anteriormente. |
 |
|
| |
3.1. Dibujo con repetición
Abrir proyecto
- Abre el proyecto "prybuclesdib.sb2".
Programa. Instrucciones
Modifica los siguientes elementos para que:
- Si lo paras y lo vuelves a ejecutar, el gato comience en la posición X:0, Y:0 y en la dirección 90º.
- La intensidad del lápiz sea 40.
- Comience al pulsar la tecla 1.
- Se pare al pulsar sobre el gato (Pista: utiliza el bloque detener todos de la familia Control).
- Que vaya hacia atrás (Pista: modifica el valor de giro para girar 90ª en sentido antihorario).
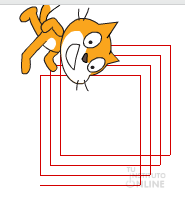
- Deberá quedar de la siguiente manera:

Subir el proyecto
- Sube el fichero "prybuclesdibmod.sb2" a la plataforma.
|
 |
|
| |
3.2. Personaje animado
Crear y guardar proyecto
- Crea un nuevo programa.
- Guarda el proyecto como "prypersonaje" y guárdalo en tu carpeta de "SCRATCH".
Programa. Instrucciones
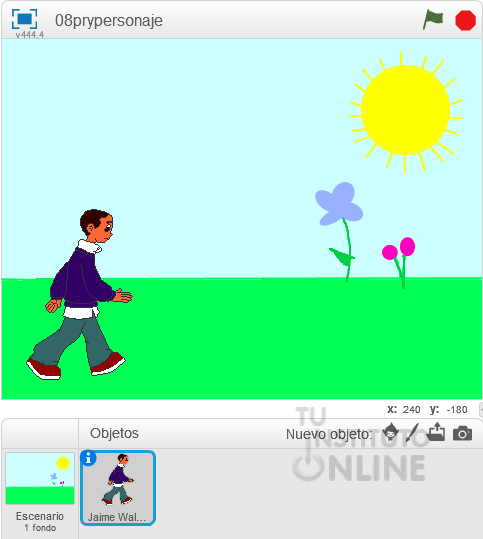
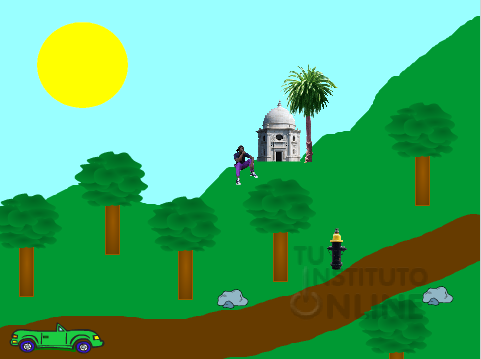
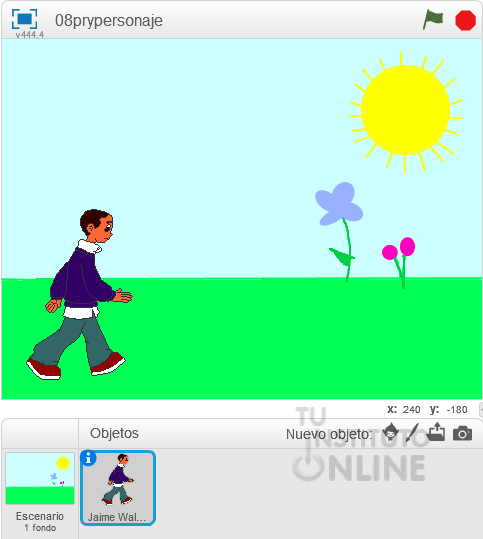
Crea un programa con un único personaje (el de la imagen) y un escenario que tú pintarás. Por ejemplo:

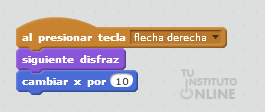
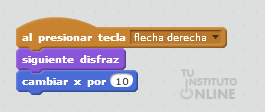
Haz que el personaje ande hacia delante cuando pulses la tecla de dirección “→”, teniendo en cuenta que:
- El hombrecito siempre comenzará al inicio del escenario.
- Cuando ande, cambiará de un disfraz a otro y dará la sensación de que está moviéndose de verdad.
- Ayuda:

- Amplía el programa anterior para que el hombrecito vaya hacia atrás cuando presiones la flecha hacia la izquierda.
- Amplía el ejercicio anterior para que el hombrecito dé un salto cuando presiones la barra espaciadora. Ayuda: tendrá subir, esperar 0.1 segundos y bajar.
Subir el proyecto
- Sube el fichero "prypersonaje.sb2" a la plataforma.
|
 |
|
| |
3.3. Coche animado
Crear y guardar proyecto
- Crea un nuevo programa.
- Guarda el proyecto como "prycoche" y guárdalo en tu carpeta de "SCRATCH".
Programa. Instrucciones
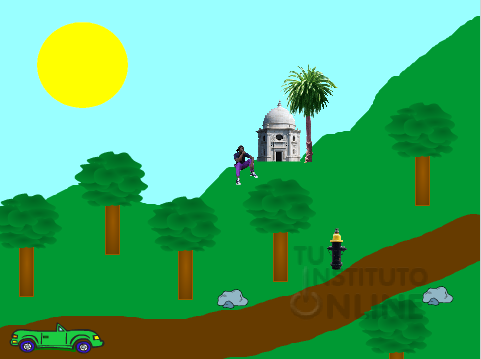
Dibuja un caminito tal y como tú
quieras. Añade un coche que podrás mover por el camino utilizando las
teclas de dirección. Por ejemplo:


Subir el proyecto
- Sube el fichero "prycoche.sb2" a la plataforma.
|
|
|